Use this feature to create your own footer layout.
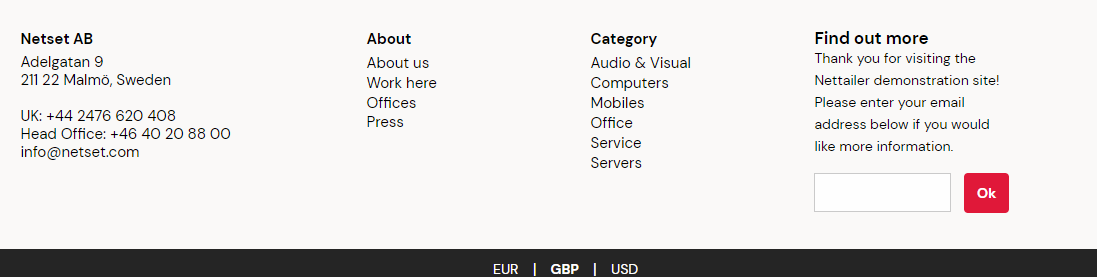
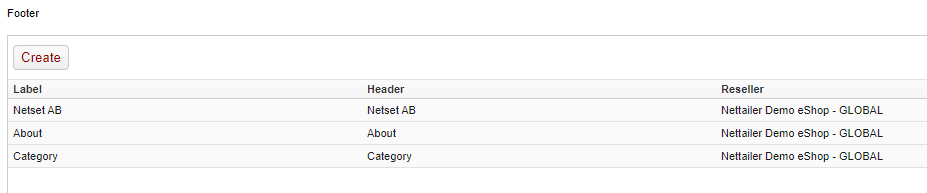
1) The footers are divided into columns where each column is created separately. First create a column with a name for you to view in admin and a label you want visible in the footer. Then set the sort order in which you want each column to be visible.
2) Under each column / section subcategories can be created.
| Feature | What It does |
|---|---|
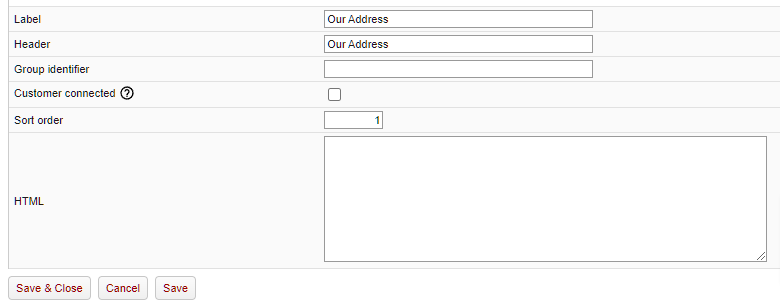
| Label | Set the lable to identify this Footer column agains any others you have created. |
| Header | This will be the headr or label for this column which will be visible in the shop. |
| Group identifier | Sections can be grouped together with this group identifier. Only one section per group will display for the customer, with customer connected sections being prioritized over non-customer connected sections. Leave empty to not include section in any group |
| Customer connected | Enable this to make this column customer connected (only visible to the customer(s) or customer group(s) you connect it to). |
| Sort order | Sets the order of this column in relation to the other columns active in your footer (lowest number with be the left most column). |
| HTML | Use this field if you want to this column to be created in custom HTML. Can be used with or without the use of subcategory's (next section, see below). |
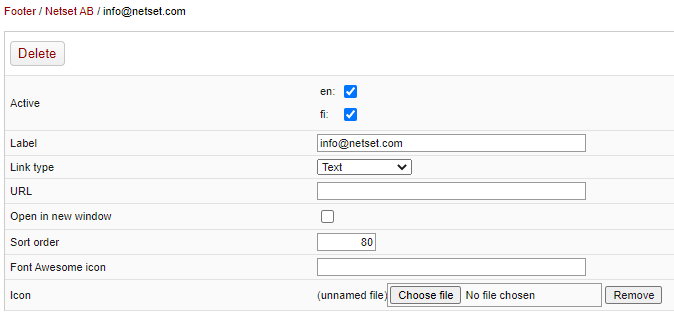
3) Under each subcategory you can then link to URLs, complete with icons etc.
Video guide available here: Page Footer